O Freeform é uma ferramenta de design versátil que permite a criação de layouts flexíveis, ideal para diversas aplicações, como apresentações, infográficos e materiais promocionais. Com sua interface intuitiva, funcionalidades de camadas, integração com outras plataformas e recursos de colaboração, ele facilita o trabalho em equipe e a visualização de projetos. O uso de modelos predefinidos e a capacidade de exportação em vários formatos aumentam ainda mais sua eficácia, tornando-o uma escolha popular entre designers e criadores de conteúdo.Você já se perguntou como potencializar sua criatividade utilizando ferramentas de design? Adicionar imagens do Freeform no Image Playground é uma maneira inteligente de aproveitar ao máximo suas ideias. A boa notícia é que, com algumas etapas simples, você pode transformar suas criações de maneira eficiente e rápida. Neste guia, vamos explorar tudo sobre essa integração que pode elevar seu trabalho a outro nível.
Prepare-se para descobrir como é fácil adicionar imagens do Freeform no Image Playground e utilizar essa combinação poderosa para criar suas obras. Continue lendo e veja dicas práticas que vão ajudar você a explorar toda a potencialidade dessas ferramentas. Não perca esta oportunidade de aprimorar suas habilidades e otimizar seu fluxo de trabalho!
Como funciona o Image Playground
O Image Playground é uma ferramenta poderosa projetada para facilitar a manipulação e edição de imagens de forma intuitiva. Especialmente voltada para designers, artistas 3D, e desenvolvedores criativos, essa plataforma permite um fluxo de trabalho otimizado que integra diversas funcionalidades, ajudando profissionais a expressar sua criatividade de maneira eficiente.
Uma das funcionalidades mais notáveis do Image Playground é sua capacidade de integração com outras ferramentas criativas. Por exemplo, é possível importar imagens de outros softwares de design, como o Photoshop ou o GIMP, e, em seguida, aplicar uma variedade de filtros, ajustes e efeitos. Isso resulta em um processo unificado que elimina a necessidade de trocar de aplicativos constantemente.
Principais Funcionalidades do Image Playground
O Image Playground oferece uma gama diversificada de recursos que atendem tanto iniciantes quanto profissionais experientes. Entre eles, podemos destacar:
- Importação e exportação de arquivos em diversos formatos, como JPEG, PNG e PSD.
- Variedade de filtros pré-configurados que podem ser aplicados a imagens com um único clique.
- Ferramentas de edição como recorte, redimensionamento e ajuste de cores.
- Interface amigável que permite arrastar e soltar elementos facilmente.
- Recursos de camada que possibilitam trabalhar com múltiplos elementos visuais simultaneamente.
- Integração com bibliotecas de imagens online, facilitando a busca por conteúdos.
- Ajustes de texto e tipografia, inovando nas composições visuais.
- Possibilidade de exportar projetos em qualidade adequada para impressão ou web.
- Recursos de colaboração que permitem que equipes trabalhem em conjunto em tempo real.
- Atualizações regulares que introduzem novas funcionalidades e correções de bugs.
Passo a Passo: Utilizando o Image Playground
Para começar a usar o Image Playground, siga estas etapas simples que garantem uma experiência fluida:
- Crie uma conta: Acesse o site do Image Playground e cadastre-se com um e-mail válido.
- Escolha um projeto: Após o login, selecione um modelo de projeto ou inicie um projeto em branco.
- Importe suas imagens: Utilize a função de arrastar e soltar para adicionar imagens ao seu projeto.
- Edite suas imagens: Aplique filtros e ajuste as propriedades de cada imagem conforme necessário.
- Adicione texto: Insira blocos de texto e formate-os conforme seu design.
- Utilize camadas: Organize elementos em camadas para facilitar a edição.
- Salve seus progressos: Não esqueça de salvar frequentemente para evitar perdas.
- Colabore: Convide colegas para ajudar no projeto, se necessário.
- Exporte seu trabalho: Uma vez concluído, exporte o projeto no formato desejado.
- Compartilhe suas criações: Use as opções de compartilhamento para mostrar seu trabalho nas redes sociais.
Comparação com Outras Ferramentas
Embora haja várias ferramentas de edição de imagem disponíveis, o Image Playground se destaca por ser acessível e oferecer um balanceamento entre recursos e simplicidade. Na tabela abaixo, comparamos algumas das principais aplicações de edição de imagem com o Image Playground:
| Ferramenta | Facilidade de uso | Recursos avançados | Preço aproximado |
|---|---|---|---|
| Image Playground | Alta | Moderados | Gratuito / Premium |
| Adobe Photoshop | Moderada | Alta | R$ 90/mês |
| GIMP | Baixa | Alta | Gratuito |
| Canva | Alta | Baixa | Gratuito / Premium |
Como pode ser visto, o Image Playground fornece uma alternativa viável para aqueles que buscam funcionalidade sem a complexidade extrema de softwares como o Photoshop, mas ainda assim mantendo um conjunto de ferramentas poderoso e acessível.
Passo a passo para usar a imagem do Freeform
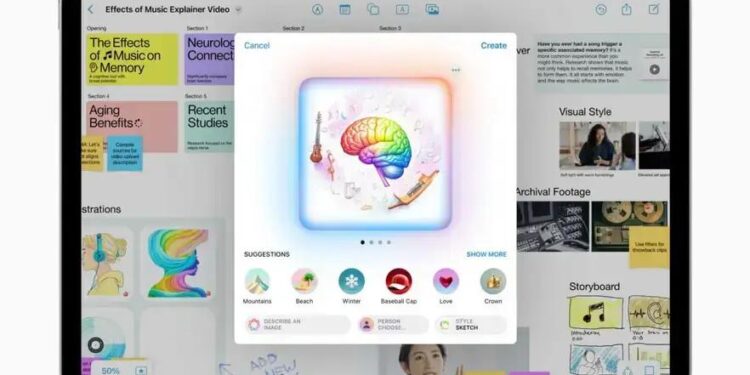
Utilizar uma imagem do Freeform no Image Playground pode parecer complicado à primeira vista, mas com o passo a passo certo, você poderá aproveitar ao máximo essa funcionalidade. O Freeform permite que você capture ideias criativas em um formato visual dinâmico. Neste guia, descrevemos as etapas essenciais para facilitar esse processo e garantir que você obtenha o melhor resultado possível.
Primeiramente, é importante entender que o Freeform é uma ferramenta que mistura elementos de design visual com flexibilidade criativa. Ele permite que você organize imagens, textos e outros elementos de maneira que se ajustem à sua intuição. Vamos então aos passos práticos para usar uma imagem do Freeform no seu projeto.
Passo a Passo para Usar a Imagem do Freeform
Abaixo, você encontrará um guia detalhado em 10 etapas sobre como incorporar imagens do Freeform no Image Playground:
- Abra o Image Playground: Inicie o aplicativo ou acesse a versão web da plataforma.
- Crie um novo projeto: Selecione a opção para criar um novo projeto, escolhe um modelo ou comece em branco.
- Importe a imagem do Freeform: No menu, escolha “Importar” e selecione a imagem que deseja usar do Freeform em seu dispositivo.
- Organize o espaço de trabalho: Utilize as ferramentas de layout para dispor a imagem da forma que melhor se adapte ao seu projeto.
- Adicione camadas: Se a imagem tiver múltiplos elementos, considere usar camadas para separá-los, facilitando a edição.
- Aplique filtros: Use os filtros disponíveis para realçar a imagem conforme necessário, ajustando brilho, contraste, e saturação.
- Inserir texto ou gráficos: Se apropriado, adicione camadas de texto ou outros gráficos que complementem a imagem do Freeform.
- Revise o design: Faça uma revisão geral do seu trabalho para garantir que todos os elementos visuais estejam harmonizados.
- Salve suas alterações: Salve o projeto regularmente para evitar a perda de progresso. Se necessário, use a função de “Salvar como” para criar versões distintas.
- Exporte o projeto: Por fim, quando estiver satisfeito com o resultado, exporte seu trabalho na qualidade e formato desejados, como PNG ou JPEG.
Dicas Extras para Maximizar a Usabilidade do Freeform
Caso você esteja começando suas experiências com o Freeform, aqui estão algumas dicas adicionais para aprimorar sua experiência:
- Experimente diferentes formatos de arquivos para importação, pois a compatibilidade pode variar.
- Aproveite os tutoriais disponíveis na plataforma do Image Playground para aprender sobre novas funcionalidades.
- Organize suas imagens em pastas, facilitando a localização de arquivos específicos posteriormente.
- Utilize as opções de undo e redo para experimentar alterações sem medo.
- Considere a resolução da imagem, principalmente se você planeja imprimir seu design.
- Realize testes com diferentes configurações de cor para encontrar a que melhor transmite sua mensagem.
- Participe de fóruns e grupos de discussão sobre design para obter feedback e inspiração.
- Use as redes sociais para compartilhar suas criações e receber críticas construtivas.
- Faça backup de seus projetos frequentemente para garantir que seu trabalho não seja perdido.
- Desenvolva uma biblioteca de recursos visuais que inclua gráficos, texturas e fontes úteis.
Considerações Finais
Ao seguir o passo a passo para utilizar imagens do Freeform, você terá mais clareza em seu processo criativo. O objetivo é aproveitar todas as funcionalidades disponíveis para transformar sua visão criativa em realidade. Com prática, você poderá dominar a ferramenta e criar designs impactantes que se destacam.
Benefícios de integrar Freeform e Image Playground
A integração do Freeform com o Image Playground oferece uma série de benefícios que aprimoram significativamente a experiência de design para criativos, como designers gráficos, 3D artists, editores de vídeo e desenvolvedores. Ao unir essas duas ferramentas, os usuários podem explorar uma gama de funcionalidades que não apenas otimizam o processo de criação, mas também elevam a qualidade dos resultados finais. Neste conteúdo, vamos abordar os principais benefícios dessa integração.
Uma grande vantagem é a sinergia entre as funcionalidades de ambas as plataformas. Com o Freeform, os usuários têm total controle sobre a disposição de elementos e a criação de layouts dinâmicos. O Image Playground, por sua vez, oferece uma biblioteca extensa de recursos visuais que podem ser facilmente aplicados. Essa combinação permite um fluxo de trabalho mais fluido e eficiente.
1. Eficiência no Fluxo de Trabalho
Ao integrar o Freeform e o Image Playground, o fluxo de trabalho se torna consideravelmente mais eficiente. Usar duas ferramentas que se complementam elimina a necessidade de alternar entre diferentes aplicativos, economizando tempo precioso. Além disso, a possibilidade de arrastar e soltar elementos entre as plataformas simplifica as atualizações de design.
2. Aumento da Criatividade
A integração também promove um aumento na criatividade. Quando os designers têm acesso a uma ampla variedade de recursos e ferramentas, é mais provável que explorem novas ideias e experimentem com diferentes estilos. O Freeform permite a criação de layouts únicos, enquanto o Image Playground fornece texturas, imagens e formas que podem ser utilizadas.
3. Maior Precisão e Controle
Com ferramentas integradas, os usuários desfrutam de maior precisão em seus projetos. Ao trabalhar com a imagem do Freeform no Image Playground, cada elemento pode ser ajustado de forma precisa, garantindo um resultado polido e profissional. Esta precisão é particularmente importante em campos como a edição de vídeo e o design gráfico, onde cada detalhe conta.
4. Colaboração Aprimorada
A colaboração se torna mais fácil e atraente com a integração entre essas duas ferramentas. Profissionais podem compartilhar acesso aos seus projetos, permitindo que colegas participem da edição e forneçam feedback em tempo real. Isso não apenas agiliza a criação, mas também enriquece o resultado com diferentes perspectivas criativas.
5. Acesso a Recursos Avançados
A combinação do Freeform e do Image Playground proporciona acesso a recursos avançados que podem ser essenciais em projetos mais complexos. Por exemplo, a capacidade de trabalhar com múltiplas camadas no Freeform, junto com as funções de edição do Image Playground, permite a criação de composições sofisticadas sem complicações.
Benefícios Adicionais da Integração
Além dos benefícios mencionados, existem várias outras vantagens em integrar o Freeform ao Image Playground:
- Flexibilidade: Adapte facilmente projetos a diferentes formatos e tamanhos.
- Recursos de Edição Robustos: Utilize ferramentas avançadas de edição sem perder tempo.
- Interatividade: Crie designs interativos que podem ser testados e otimizados.
- Feedback Imediato: Obtenha respostas rápidas de colegas e partes interessadas.
- Exportação Ágil: Exporte projetos em vários formatos com apenas alguns cliques.
- Atualizações Regulares: Beneficie-se de melhorias contínuas e novas funcionalidades que aparecem em ambas as plataformas.
- Suporte à Comunidade: Acesso à ajuda e recursos através de comunidades de usuários.
- Mix de Estilos: Combine diferentes estilos de design facilmente.
- Foco na Cocriação: Facilite a criação em equipe com um sistema claro de colaboração.
- Teste de Ideias: Explore protótipos rapidamente antes da implementação final.
Exemplo de Fluxo de Trabalho Integrado
Vamos explorar um exemplo prático de um fluxo de trabalho integrado usando o Freeform e o Image Playground. Suponha que você esteja criando um cartaz promocional:
- Crie um novo projeto no Image Playground.
- Importe elementos gráficos do Freeform, como formas e textos.
- Utilize camadas para organizar elementos sobre o fundo.
- Aplique filtros disponíveis no Image Playground para otimizar a estética.
- Adicione toques finais e revise o layout.
- Colabore com colegas para feedback.
- Exporte em diferentes formatos como PDF ou PNG para impressão.
Desta forma, é possível maximizar a utilização de ambas as ferramentas, garantindo um resultado final que não apenas atende, mas supera as expectativas, proporcionando satisfação tanto para o criador quanto para o público-alvo.
Dicas úteis para otimizar suas criações
Otimizar suas criações no Image Playground é essencial para garantir que seus projetos não só estejam visualmente atraentes, mas também funcionais e prontos para o uso em diversas plataformas. Muitas vezes, a diferença entre um design mediano e um excelente está nos pequenos detalhes. Aqui estão algumas dicas úteis para maximizar seus resultados ao usar o Freeform e o Image Playground.
1. Organize Seu Espaço de Trabalho
Antes de começar a trabalhar, é importante organizar seu espaço de trabalho. Um ambiente limpo e bem definido pode aumentar a produtividade e reduzir distrações. Crie pastas para diferentes projetos e mantenha seus recursos bem organizados. Isso facilitará a busca por arquivos e elementos visuais que você precisa durante o design.
2. Conheça os Recursos da Ferramenta
Dedique um tempo para explorar todas as funcionalidades do Image Playground. Muitas vezes, você não estará ciente de recursos que podem ser extremamente úteis. Experimente diferentes ferramentas, como a função de arrastar e soltar, efeitos de camada, e estilos de fonte. Quanto mais familiarizado você estiver com a ferramenta, mais eficaz será seu processo de criação.
3. Use Atalhos de Teclado
Os atalhos de teclado podem acelerar sua produtividade. Familiarize-se com os principais atalhos e tente incorporá-los ao seu fluxo de trabalho. Em vez de navegar pelos menus, use combinações de teclas para realizar ações rapidamente. Isso economiza tempo e permite que você se concentre em sua criatividade.
4. Invista em uma Boa Biblioteca de Recursos
Uma biblioteca bem organizada de recursos visuais, como imagens, vídeos, texturas e fontes, pode facilitar muito o seu trabalho. Mantenha uma variedade de elementos prontos para usar em diferentes projetos. Isso não apenas economiza tempo, mas também garante que você tenha acesso a materiais de qualidade que podem elevar seu design.
5. Revise e Peça Feedback
Após criar seu design, tire um tempo para revisar seu trabalho. O autocheck pode ajudá-lo a identificar áreas de melhoria que podem passar despercebidas. Além disso, não hesite em pedir feedback de colegas. Uma nova perspectiva pode trazer insights valiosos que podem aprimorar ainda mais sua criação.
6. Experimente Diferentes Estilos
A versatilidade é chave para um design inovador. Experimente diferentes estilos e abordagens em seus projetos. Não tenha medo de ousar e misturar elementos que normalmente não estariam juntos. A flexibilidade no design pode resultar em criações únicas e envolventes que se destacam.
7. Mantenha a Consistência Visual
Uma criação visualmente consistente transmite profissionalismo. Escolha uma paleta de cores e se mantenha nela durante todo o projeto. A consistência também se aplica à tipografia e ao espaço entre elementos. Isso ajuda o espectador a navegar pela criação sem distrações.
8. Teste em Diversas Plataformas
É crucial testar seu design em várias plataformas antes de finalizá-lo. Um design que parece ótimo no desktop pode não ter a mesma aparência em dispositivos móveis. Verifique a responsividade e faça ajustes conforme necessário para garantir que seu trabalho funcione bem em todas as situações.
9. Aprenda com Tutoriais e Webinars
A educação contínua é fundamental para se manter atualizado. Participe de tutoriais e webinars sobre o uso do Image Playground e outros softwares de design. Essas sessões frequentemente oferecem dicas que você pode não encontrar na documentação. Além disso, podem inspirar novas ideias para seus projetos.
10. Mantenha-se Atualizado com as Tendências de Design
O design gráfico está em constante evolução. Mantenha-se informado sobre as últimas tendências e estilos emergentes. Isso não apenas ajuda a manter o seu trabalho relevante, mas também pode inspirar novas abordagens e ideias criativas para suas criações.
Seguindo estas dicas úteis, você poderá otimizar suas criações no Image Playground e maximizar seu potencial criativo. O objetivo é não só criar designs bonitos, mas também funcionais e impactantes que se conectem com o público.
Soluções comuns de problemas durante o uso
Utilizar softwares de design como Image Playground e Freeform pode apresentar desafios e problemas comuns que os usuários frequentemente enfrentam. Conhecer essas questões e aprender como solucioná-las pode melhorar significativamente a experiência do usuário e a fluidez do fluxo de trabalho. A seguir, discutiremos algumas das dificuldades mais comuns e as respectivas soluções.
1. Problemas de Importação de Imagens
Um dos problemas frequentes que surgem ao usar o Freeform no Image Playground é a dificuldade na importação de imagens. Isso pode acontecer por vários motivos, como incompatibilidade de formato ou tamanhos de arquivo excessivos. Para resolver isso, verifique se a imagem está em um formato suportado, como JPEG, PNG ou GIF, e reduza o tamanho do arquivo, se necessário.
2. Queda de Performance do Software
Outro problema comumente enfrentado é a queda de desempenho do software, especialmente ao trabalhar com arquivos grandes ou complexos. Isso pode resultar em atrasos ou congelamento do programa. Para mitigar esse problema, considere dividir projetos grandes em partes menores. Além disso, certifique-se de fechar outros softwares desnecessários em segundo plano para liberar recursos do sistema.
3. Erros de Salvamento e Exportação
Alguns usuários relatam erros ao tentar salvar ou exportar seus projetos. Esses erros podem ocorrer devido a uma falha de conexão ou à falta de espaço de armazenamento. Sempre verifique sua conexão com a internet e tenha certeza de que há espaço suficiente em seu disco rígido. Vale a pena realizar salvamentos frequentes e também usar a função “Salvar como” para criar versões diferentes do projeto.
4. Dificuldades de Navegação na Interface
Para novos usuários, a interface do Image Playground pode parecer confusa e complexa. Muitos têm dificuldade em encontrar ferramentas específicas ou entender as suas funcionalidades. Para solucionar esse problema, aproveite os recursos de ajuda disponíveis no software, como tutoriais e FAQs. Além disso, uma prática regular pode ajudar na familiarização com a interface.
5. Problemas com Camadas
Erros ao trabalhar com camadas, como elementos que não aparecem como esperado, são comuns. Isso normalmente ocorre porque a camada desejada está oculta ou bloqueada. Facilite sua navegação e controle revisando a paleta de camadas. Ler atentamente os rótulos e as propriedades de cada camada pode evitar surpresas indesejadas.
6. Dificuldades no Trabalho Colaborativo
Projetos que envolvem colaboração podem ser complicados, especialmente se várias pessoas estiverem editando simultaneamente. Conflitos de versão ou sobreposições nos trabalhos podem ocorrer. Para contornar isso, estabelça um protocolo claro de edição que informe quem deve fazer alterações em que parte do projeto. Definir horários de revisão pode ajudar a manter tudo em ordem.
7. Incompatibilidade de Plugins ou Extensões
Se você estiver utilizando plugins ou extensões no seu projeto, pode haver problemas de compatibilidade entre eles e o software principal. Muitas vezes, isso resulta em falhas ou erros de operação. A solução é verificar se todas as extensões estão atualizadas e compatíveis com a versão do Image Playground que você está utilizando. Desative qualquer plugin que não esteja funcionando corretamente.
8. Problemas de Qualidade de Imagem
Ao exportar criações, a qualidade da imagem pode não ser a esperada. Isso pode ser resultado de um mau ajuste nas configurações de exportação. Para garantir que suas imagens exportadas mantenham uma boa qualidade, sempre revise as configurações de exportação. Ajuste a resolução e o formato para atender às necessidades do seu projeto.
9. Falta de Suporte ou Recursos de Aprendizagem
Por fim, muitos usuários podem se sentir perdidos em termos de suporte e recursos de aprendizado. Isso pode tornar a solução de problemas ainda mais complicada. Para superar essa limitação, conecte-se a comunidades online, participe de fóruns e busque grupos nas redes sociais relacionados ao Image Playground e ao Freeform. Esses recursos podem oferecer suporte e dicas valiosas.
10. Manutenção Regular do Software
Manter o software sempre atualizado é crucial para evitar bugs e aumentar a estabilidade do sistema. Atualizações muitas vezes incluem correções importantes para problemas conhecidos. Habilite as atualizações automáticas, se disponível, ou verifique periodicamente a versão mais recente do software. Isso garante que você sempre trabalhe com a versão mais funcional e segura.
Selecionando e aplicando estas soluções, você pode solucionar muitos dos problemas comuns enfrentados durante o uso do Image Playground e do Freeform. Além disso, isso dará mais confiança em seu fluxo de trabalho e permitirá que você se concentre na parte criativa do design.
Explorando as funcionalidades do Freeform
O Freeform é uma ferramenta de design que permite aos usuários criar layouts flexíveis e dinâmicos com facilidade. É especialmente útil para designers gráficos, arquitetos, e criadores de conteúdo que buscam um espaço de trabalho intuitivo para organizar suas ideias.Visualmente, o Freeform possibilita que os usuários testem diferentes elementos gráficos sem limitações, tornando a criação muito mais fluida e interativa. Neste texto, exploraremos algumas das principais funcionalidades que tornam o Freeform uma opção atrativa para profissionais criativos.
1. Interface Intuitiva
A interface do Freeform foi projetada pensando na facilidade de uso. Assim, até mesmo usuários iniciantes podem navegar pelos seus recursos de maneira eficiente. Você encontrará ferramentas de arrastar e soltar que permitem adicionar imagens e textos rapidamente. Além disso, os elementos são perfeitamente ajustáveis, oferecendo liberdade total em sua disposição.
2. Criação de Camadas
A capacidade de trabalhar com camadas é um dos recursos mais poderosos do Freeform. As camadas permitem que os designers organizem diferentes elementos de um projeto em níveis distintos. Isso facilita a edição, pois você pode esconder ou desbloquear camadas conforme necessário. Essa funcionalidade é crucial para um fluxo de trabalho eficiente, especialmente em projetos complexos.
3. Ferramentas de Edição Versáteis
O Freeform vem repleto de ferramentas de edição que permitem personalizar cada aspecto do seu design. Você pode alterar a cor, o tamanho e a fonte do texto com apenas alguns cliques. Além disso, as opções de edição permitem que os usuários ajustem transparências, bordas e aplicar filtros e efeitos que ajudam a dar mais vida aos seus trabalhos.
4. Integração com Outras Ferramentas
Uma das principais funcionalidades do Freeform é a sua capacidade de se integrar com outras plataformas e ferramentas criativas. Você pode importar arquivos de softwares como Photoshop e Illustrator, permitindo um fluxo de trabalho contínuo. Isso é especialmente útil para profissionais que já estão habituados a trabalhar com múltiplas plataformas e desejam centralizar suas criações no Freeform.
5. Recursos de Colaboração
A colaboração em projetos é cada vez mais importante no ambiente criativo atual. O Freeform oferece funcionalidades que permitem que várias pessoas trabalhem no mesmo projeto simultaneamente. Você pode compartilhar seus designs com colegas ou clientes, que podem deixar feedback diretamente na plataforma. Essa funcionalidade aumenta a produtividade e melhora a comunicação entre as equipes.
6. Modelos Predefinidos
Para facilitar o processo de criação, o Freeform disponibiliza uma variedade de modelos predefinidos. Esses modelos são projetados para diferentes tipos de projeto, como apresentações, cartazes ou infográficos. Usar um modelo pode economizar tempo e servir como ponto de partida para suas ideias. Além disso, os modelos podem ser personalizados para atender às suas necessidades específicas.
7. Recursos de Exportação
Após concluir o design, é vital exportá-lo corretamente. O Freeform permite que você salve seus projetos em diversos formatos, como JPG, PNG e PDF. Isso garante que suas criações possam ser utilizadas em diferentes plataformas e mídias. Além disso, o software preserva a qualidade da imagem, independentemente do formato escolhido, proporcionando resultados profissionais.
8. Opções de Animação
Outro recurso interessante do Freeform são as opções de animação. Você pode adicionar simples animações aos elementos do seu design, o que pode ser um diferencial, especialmente para apresentações ou conteúdo digital. Isso não só melhora a estética do projeto, mas também o torna mais envolvente para o público.
9. Acesso a Recursos Online
O Freeform oferece acesso a uma biblioteca online de imagens, ícones e formatos que podem ser usados diretamente em seus projetos. Isso elimina a necessidade de sair do software para buscar novos elementos gráficos. Ter acesso a uma ampla gama de recursos ao seu alcance simplifica a criação e permite uma maior liberdade criativa.
10. Suporte e Comunidade
Finalmente, um benefício importante do Freeform é o suporte robusto oferecido aos usuários. A plataforma conta com uma ampla gama de tutoriais, FAQs e suporte ao cliente. Além disso, há uma comunidade ativa de usuários onde você pode trocar ideias, tirar dúvidas e encontrar inspiração. Essa interação com outros criativos pode ajudar a otimizar sua experiência no uso da ferramenta.
Explorar as funcionalidades do Freeform habilita os usuários a criar projetos significativos e impactantes. Ao entender como cada uma dessas ferramentas funciona, você pode aproveitar ao máximo essa poderosa plataforma e melhorar sua eficácia em design.
Exemplos práticos de uso
O Freeform é uma ferramenta versátil que permite uma infinidade de aplicações criativas. Abaixo estão alguns exemplos práticos de como os profissionais podem usar o Freeform em diversas áreas, como design gráfico, vídeo, marketing e até mesmo em projetos de engenharia. Cada exemplo mostra a aplicabilidade do Freeform para resolver problemas específicos e melhorar o fluxo de trabalho criativo.
1. Criação de Apresentações Impactantes
Uma das aplicações mais comuns do Freeform é na criação de apresentações. Designers podem usar o Freeform para montar slides que combinam imagens, vídeos e gráficos. A flexibilidade da ferramenta permite que os usuários integrem diversos elementos visuais com facilidade.
Por exemplo, um designer pode criar uma apresentação sobre as vendas de um produto utilizando gráficos interativos e animações. Isso não só torna a apresentação visualmente atraente, mas também ajuda a transmitir a mensagem de forma eficaz. A possibilidade de importar seus próprios arquivos e integrar com imagens do banco de dados também facilita o trabalho de criação.
2. Desenvolvimento de Infográficos
Os infográficos são uma forma poderosa de apresentar dados de maneira visualmente atraente. Com o Freeform, designers podem criar infográficos personalizados que destacam estatísticas e informações importantes de forma clara. Eles podem utilizar a biblioteca interna de elementos gráficos para enriquecer seus designs.
Por exemplo, ao criar um infográfico sobre as tendências de consumo, o designer pode arranjar dados de números, gráficos e ícones de maneira que seja fácil para o público entender. Isso não só melhora a comunicação, mas também torna a apresentação mais engajadora e interativa.
3. Design de Material Promocional
Outra aplicação prática do Freeform é na criação de materiais promocionais, como flyers, banners e postagens para redes sociais. A capacidade de trabalhar com camadas permite que os designers ajustem elementos até que atinjam o resultado desejado.
Por exemplo, ao fazer um flyer para um evento, o designer pode escolher um fundo atraente e sobrepor textos e imagens que chamem a atenção. O uso de recursos como transparências e filtros também pode adicionar um toque profissional ao design.
4. Montagem de Vídeos para Redes Sociais
Os criadores de conteúdo que produzem vídeos para plataformas como Instagram e TikTok podem se beneficiar muito do uso do Freeform. A ferramenta permite que usuários coloquem elementos visuais de forma dinâmica sobre a filmagem, integrando texto e gráficos de forma eficaz.
Por exemplo, um criador de vídeos pode usar o Freeform para criar uma chamada visual que apareça durante um vídeo de receita. Isso pode incluir anotações, dicas e informações nutricionais que são exibidas de maneira atraente e que não distraem da principal ação do vídeo.
5. Prototipagem de Aplicativos e Sites
No desenvolvimento de aplicativos e sites, protótipos são essenciais para testar ideias e fluxos de interação. O Freeform permite que os desenvolvedores criem protótipos visuais que mostram como as páginas se conectam e interagem. Isso ajuda a identificar potenciais problemas antes da implementação.
Por exemplo, ao desenvolver um aplicativo de e-commerce, um designer de interface pode usar o Freeform para criar telas que simulem a experiência do usuário. Isso permite que os testadores interajam com uma versão visual do aplicativo, facilitando a coleta de feedback.
6. Colaboração em Projetos de Equipe
O Freeform também se destaca na colaboração, permitindo que vários usuários trabalhem no mesmo projeto simultaneamente. Isso é especialmente útil em agências de publicidade ou equipes de design que precisam de uma entrada rápida e precisa.
Imaginemos que uma equipe esteja desenvolvendo uma campanha publicitária. Usando o Freeform, os membros podem adicionar comentários diretamente nos elementos do design, sugerindo alterações ou melhorias. Esse feedback instantâneo pode acelerar o processo de revisão e aprovação.
7. Planejamento de Eventos
A ferramenta pode ser utilizada para o planejamento de eventos, onde é necessário visualizar layouts e arranjos. Os organizadores de eventos podem criar diagramas que mostraram a disposição de mesas, cadeiras e equipamentos.
Por exemplo, ao planejar um casamento, o designer pode usar o Freeform para criar uma representação visual do espaço, mostrando onde cada elemento deve ser colocado. Isso facilita a logística e a comunicação com os fornecedores.
8. Criação de Artigos e Postagens de Blog
Os criadores de conteúdo que escrevem artigos ou postagens de blog frequentemente podem usar o Freeform para elaborar gráficos e imagens que acompanham suas publicações. A adição de elementos visuais pode aumentar o engajamento dos leitores.
Por exemplo, um blogueiro sobre tecnologia pode criar uma série de gráficos que explicam novas tendências no mercado. Usando o Freeform, ele pode apresentar dados complexos de maneira mais acessível.
9. Análise e Visualização de Dados
A visualização de dados é uma prática importante em muitas disciplinas. O Freeform pode ser utilizado para criar relatórios visuais que ajudam as empresas a interpretar informações complexas de forma clara e concisa.
Com ele, analistas podem criar gráficos que mostram tendências de vendas ou outras métricas. A flexibilidade permite que diferentes tipos de gráficos sejam testados até que a melhor representação visual seja encontrada.
10. Criação de Layouts para Mídia Impressa
Por fim, o Freeform é excelente para criar layouts para qualquer tipo de mídia impressa. Designer gráfico pode usar seus recursos para compor revistas, livros e folhetos. A capacidade de ajustar elementos livremente é crucial na impressão.
Por exemplo, ao criar uma página de revista, o designer pode organizar textos e imagens em um layout que seja atrativo e fácil de ler. Isso pode fazer uma grande diferença na percepção do produto final.
Esses exemplos práticos mostram como o Freeform pode ser uma ferramenta extremamente útil em várias verticais. Ele não só otimiza o processo criativo, mas também garante que os resultados finais sejam de alta qualidade, impactando positivamente o trabalho dos profissionais.
Fonte: MacMagazine